<body>
<table border="1">
<tr>
<th>分類</th>
<th>HTML標記</th>
<th>描述</th>
</tr>
<tr>
<td>基本結構標記</td>
<td><!DOCTYPE html></td>
<td>定義HTML文檔類型。</td>
</tr>
<tr>
<td></td>
<td><html></td>
<td>定義HTML文檔的根元素。</td>
</tr>
<tr>
<td></td>
<td><head></td>
<td>包含文檔的元信息,如字符集和標題。</td>
</tr>
<tr>
<td></td>
<td><meta></td>
<td>定義文檔的元信息,如字符集和網頁描述。</td>
</tr>
<tr>
<td></td>
<td><title></td>
<td>定義網頁的標題,顯示在瀏覽器標籤上。</td>
</tr>
<tr>
<td>內容標記</td>
<td><p></td>
<td>定義段落。</td>
</tr>
<tr>
<td></td>
<td><h1>-<h6></td>
<td>定義標題<h1>是最高級別的標題。</td>
</tr>
<tr>
<td></td>
<td><a></td>
<td>定義超連結。</td>
</tr>
<tr>
<td></td>
<td><ul></td>
<td>定義無序列表。</td>
</tr>
<tr>
<td></td>
<td><ol></td>
<td>定義有序列表。</td>
</tr>
<tr>
<td></td>
<td><li></td>
<td>定義列表項目。</td>
</tr>
<tr>
<td></td>
<td><img></td>
<td>嵌入圖像。</td>
</tr>
<tr>
<td></td>
<td><div></td>
<td>定義區塊元素,通常用於組織內容和應用CSS樣式。</td>
</tr>
<tr>
<td>表格標記</td>
<td><table></td>
<td>定義表格。</td>
</tr>
<tr>
<td></td>
<td><tr></td>
<td>定義表格行。</td>
<tr>
<td></td>
<td><th></td>
<td>定義表格頭部單元格。</td>
</tr>
<tr>
<td></td>
<td><td></td>
<td>定義表格數據單元格。</td>
</tr>
<tr>
<td></td>
<td><caption></td>
<td>定義表格議題。</td>
</tr>
<tr>
<td>表單標記</td>
<td><form></td>
<td>定義表單。</td>
</tr>
<tr>
<td></td>
<td><input></td>
<td>定義輸入字段,如文本框、按鈕。</td>
</tr>
<tr>
<td></td>
<td><textarea></td>
<td>定義多行文本輸入框。</td>
</tr>
<tr>
<td></td>
<td><select></td>
<td>定義下拉選單。</td>
</tr>
<tr>
<td></td>
<td><label></td>
<td>定義輸入字段的標籤。</td>
</tr>
<tr>
<td></td>
<td><button></td>
<td>定義按鈕。</td>
</tr>
<tr>
<td>多媒體標記</td>
<td><audio></td>
<td>嵌入音頻。</td>
</tr>
<tr>
<td></td>
<td><video></td>
<td>嵌入視頻。</td>
</tr>
<tr>
<td></td>
<td><inframe></td>
<td>嵌入其他網頁</td>
</tr>
<tr>
<td>超文本標記</td>
<td><strong></td>
<td>定義粗體文本。</td>
</tr>
<tr>
<td></td>
<td><em></td>
<td>定義斜體文本。</td>
</tr>
<tr>
<td></td>
<td><u></td>
<td>定義下劃線文本。</td>
</tr>
<tr>
<td></td>
<td><br></td>
<td>插入換行符。</td>
</tr>
<tr>
<td></td>
<td><hr></td>
<td>插入水平線。</td>
</tr>
<tr>
<td>其他標記</td>
<td><meta></td>
<td>定義元信息,如字符集和頁面網址。</td>
</tr>
<tr>
<td></td>
<td><linj></td>
<td>定義外部資源,如同CSS樣式表和標籤圖示。</td>
</tr>
<tr>
<td></td>
<td><title></td>
<td>定義網頁的標題,顯示在瀏覽器標籤上。</td>
</tr>
</table>
</body>
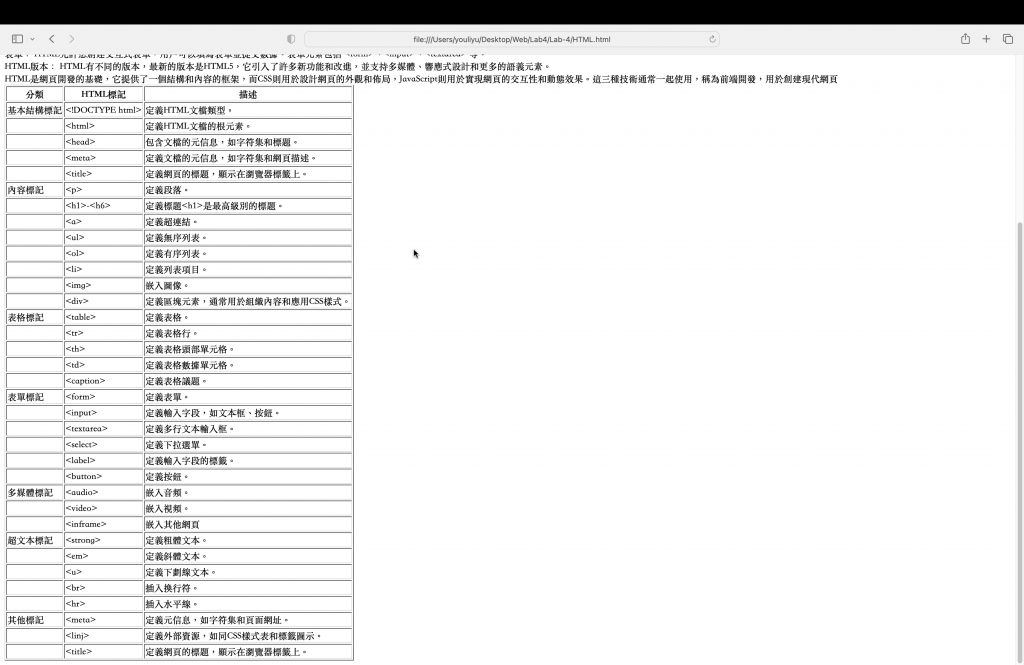
我增加了表格的部分使來瀏覽我網頁的人能夠更清楚的了解HTML,而我用表格所列出來的便是HTML的各種標記的功能、以及會在什麼情況下使用,讓人可以更清楚的去使用這些標記。
目前製作成果: